Bármilyen webshopról legyen is szó, elengedhetetlen, hogy a felhasználók megtalálják azt a Google keresőjében. A cél egyszerű: a konkurencia találatai helyett a mi oldalunkat böngésszék, a mi termékeinket rakják kosárba és végül vásárolják is meg.
Ehhez járul hozzá a tudatos SEO tevékenység, ami releváns látogatókat terel a webáruház tartalmaira, organikus forrásból. Cikkünkben bemutatjuk azt az 5+1 technikai SEO javaslatot, ami segít neked abban, hogy honlapod megfeleljen a modern keresők elvárásainak.
1. Logikus oldal hierarchia, tiszta URL struktúra
Ahogy egy ház építése is az alapok lerakásával kezdődik, úgy egy honlap, különösen egy webshop létrehozását is gondos tervezés előzi meg. Az építőkövek egy webáruház esetében maguk az URL-ek, amik egy-egy terméket vagy termékkategóriát takarnak.
A megfelelő URL-struktúra segíti a keresőrobotokat a tartalom megtalálásában, feltérképezésében és megértésében. Továbbá a logikus oldal hierarchia tájékoztatja a felhasználókat is arról, éppen a honlap mely részén tartózkodnak és milyen információkra számíthatnak.
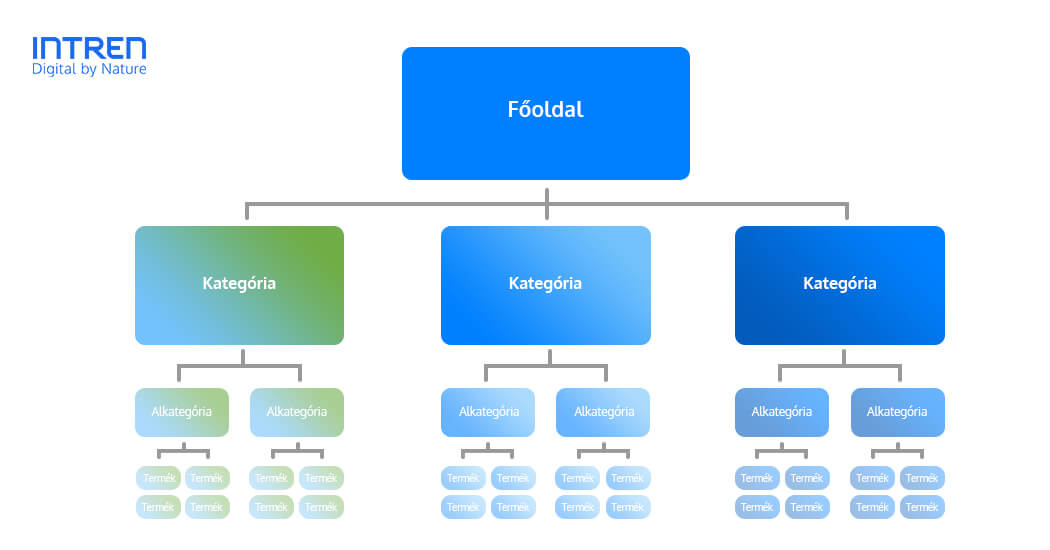
SEO szempontból az a legelőnyösebb és legfelhasználóbarátabb, ha a főoldalról az összes kategóriaoldal megtalálható egy kattintás után. A kategóriaoldalakat tovább bonthatjuk alkategóriákra, amik sokkal specifikusabban határozzák meg az adott termékcsoportot. Végezetül pedig adjuk meg a termékeket. Az alábbi ábra ezt az alap oldal-hierarchiát mutatja be:

Törekedjünk arra, hogy a termékek maximum három kattintásnyira helyezkedjenek el a főoldaltól. Ez egyszerre garantálja, hogy a felhasználók könnyedén hozzáférhetnek és kosárba rakhatják az áhított portékát (ezzel növelve a konverziót), valamint hogy a Google botok nagyobb eséllyel térképezik fel őket (ezzel növelve az esélyt az indexálásra).
Az URL létrehozására pedig az alábbiakat javasoljuk:
- Ékezet nélküli legyen,
- kizárólag ASCII karakterekből álljon,
- csak kisbetűket használva,
- alulvonás helyett pedig kötőjelet adjunk meg.
Fontos aspektus még az URL hossza. Bár nincs erre konkrét szabály, a felhasználók a rövidebb elérhetőségű URL-eket szokták preferálni. Érdemes tehát csak a lényegre szorítkozni, természetesen belefoglalva az adott kategóriát, terméket, egyéb tartalmat legjobban leíró kifejezést.
2. Oldalcím: az egyik legfeltűnőbb on-page elem
Ha megnézzük a találati listát, nagy valószínűséggel az oldalcím ragadja meg leghamarabb figyelmünket és ösztönöz minket kattintásra. Javasolt rövid, leíró szöveget megadni a <title> tag-ben, ami pontosan bemutatja az adott oldalt.
Törekedjünk a minimum 30, maximum 60 karakter hosszúságra, de az 50-60 karakter az ideális. A Google a gyakorlatban általában 600 pixelig jeleníti meg a szöveget, ez körülbelül 60 karaktert szokott jelenteni, ezért ezt ne lépjük túl.
Érdemes a fő kulcsszót minél inkább a cím elejében szerepeltetni, valamint adjuk meg a brand nevet is, például kötőjellel ( – ), vagy függőleges vonallal ( | ) az oldalcím mögött. Arra is ügyeljünk, hogy egyedi legyen, tehát a honlap semelyik másik oldalán ne legyen már használatban.
Mit jelent az, hogy fő kulcsszó? A kulcsszókutatás szerepe
Annak érdekében, hogy releváns látogatókat tereljünk tartalmainkra, elengedhetetlen röviden kitérni a kulcsszókutatás fontosságára.
A kulcsszó azt a – tipikusan 2-4 szóból álló – kifejezést jelenti, ami a legjobban leírja az elkészítendő oldalunkat. A kulcsszó tehát az a néhány szó, amire optimalizáljuk a contentet: belefoglaljuk többek között az oldalcímbe, meta leírásba, illetve természetesen magába a szövegbe is.
Segítségével ha egy potenciális érdeklődő beírja a keresett kifejezést a Google keresőjébe, megfelelően felépített tartalom esetében a mi oldalunk bukkan fel a találati listában. Mindehhez szükség van egy előre lekutatott kulcsszólistára, ez a kulcsszókutatás folyamata.
3. Meta leírás: extra felület a további információknak
Gondoljunk a meta leírásra egy extra megjelenési felületként, ahol lehetőségünk nyílik többlet információkat átadni a látogatóknak, valamint vásárlásra ösztönözni őket. Minden esetben töltsük ki, belefoglalva a fő kifejezést. Akárcsak az oldalcímet, ezt is szabjuk egyedire. Írhatunk például a termékek legfőbb előnyeiről.
Legalább 70, maximum 155 karakter hosszúságú legyen. A Google a gyakorlatban általában 920 pixelig jeleníti meg a szöveget, ezért érdemes 120-155 karakter hosszúságú meta leírást megadni.
4. Kategória és termékoldalak tördelése címsorokkal, azaz H tagekkel
Miután létrehoztuk a kategória és termékoldalakat, ideje feltölteni őket releváns szöveggel. Javasolt a gyártói leíráson túl egyéb hasznos információkat is átadni a felhasználóknak, hogy még több adat birtokában hozhassanak döntést.
Technikailag oldjuk meg, hogy a kategóriaoldalak fölé vagy alá beilleszthető legyen egy szövegdoboz, melyben az adott termékcsoportra jellemző rövid leírást tudunk megadni. Ez is segíti a látogatókat a választásban. Egy ilyen bemutatás a konkrét kategóriától függően 200-500 szó között már elegendő szokott lenni ahhoz, hogy a potenciális vásárlók kedvét meghozzuk a termékekre kattintásához, valamint a keresőrobotok is jobban értsék a tartalmat.
Termékleírások esetében is törekedjünk a minél részletesebb bemutatásra. Kerüljük az általánosítást, írjuk le az adott termék minden jellemzőjét. Használjunk adatjelölőket is, ahol csak tudunk!
Tagoljuk az így megadott szöveget címsorok (H1, H2, H3 stb.) használatával. A címsorok segítenek a felhasználóknak és a robotoknak megérteni, miről szól az adott oldal tartalma. A címsor-címkék jelezhetik az információ hierarchikus szintjét, ezért fontos, hogy világos címsor-szerkezet legyen. Ne feledjük, hogy a SEO csak a HTML-re hat, a weboldal formázásához használjunk CSS-t.
Egyedi, releváns H1 címkéket adjunk meg a weboldalon, különösen a kezdőlapon, a kategóriaoldalakon és a termékoldalakon. A H1 címke hossza ne legyen túl hosszú. Nincs szigorú szabály rá, de ideális esetben 30-70 karakter hosszúságra törekedjük. A H1 tag nyugodtan eltérhet az oldalcímtől, de az sem probléma, ha megegyezik. Ha eltér az oldalcímtől, akkor extra felületünk van eljuttatni üzenetünket egy kicsit más megfogalmazásban a felhasználók felé.
Győződjünk meg arról, hogy minden releváns oldal rendelkezik H1 címkével és egy H1 címke csak egy oldalhoz tartozik. Annak ellenére, hogy a HTML5 szabványok több H1 címkét is megengednek egy weboldalon, egyetlen tartalomhoz ajánlott csak egy H1 címkét használni. Ez segít a felhasználóknak és a keresőmotoroknak, hogy jobban megértsék az oldal szerkezetét.
A többi heading esetében (H2, H3 stb.) arra figyeljünk, hogy semmiképpen se hagyjunk ki címsor elemeket, tehát ha használunk H3 címsort, akkor H2-t is tartalmaznia kell tartalmunknak.
Nincs korlátozás arra vonatkozóan, hogy hány darab H2, H3 stb. címsort lehet használni. A tartalom hossza és felépítése jó kiindulópont, mennyire érdemes tagolni a szöveget. Kategóriaoldal esetében általában 1-3 H2 tag lehet indokolt, míg egy hosszabb termékbemutatónál ez akár 4-5 is lehet. Az egyes alrészeket pedig H3, H4 címsorokkal lehet tovább tagolni.
5. Termékképek optimalizálása
A jó minőségű képek nagyon fontos szerepet játszanak egy webshop életében. Egy megfelelő felbontású, jó szögből készült kép igazi vevőcsalogató lehet, ezzel akár növelve is a konverziót. Ha megfelelően kerülnek feltöltésre, a Google képkeresőben is előkelő helyen jelenhetnek meg, még több potenciális érdeklődőt vonzva az oldalra.
A kitöltött alt text segíti mind a felhasználókat, mind a keresőrobotokat abban, hogy megértsék, miről is szól az adott kép. Mindegyik <img> tagben szereplő képhez legyen elérhető alt attribútum. Minden esetben töltsük ki az alt textet: írjuk le néhány szóban, mi látható a képen. Javasolt belefoglalni a fő kulcsszót is.Ugyanígy, a fájlnév és a képcím is információt nyújthat a Google számára a kép témájáról. Akárcsak az URL-eknél, a kép fájlnév esetében is csak kisbetűket, ékezetmentes karaktereket adjunk meg, szóköz és alulvonás helyett pedig használjunk kötőjelet. Ahol lehet, foglaljuk bele a képhez kapcsolódó legfontosabb kulcsszót, kifejezést is (kerülve a kulcsszóhalmozást).

Amennyiben nagy kiterjedésű képeket használunk, azok negatívan befolyásolhatják a betöltési időt. Ha a képek méretét a minőség romlása nélkül csökkentjük, az felgyorsítja az oldal betöltését, ami növeli a felhasználói elkötelezettséget és a keresőmotorok rangsorolását is. Számtalan tömörítő program és bővítmény áll rendelkezésre, ami automatikusan tömöríti a képeket, látható minőségromlás nélkül. Ne haladja meg a kép mérete a 100 kb-ot.
Fontos továbbá, hogy csak olyan felbontású, méretű képet szolgáljunk ki a felhasználóknak, amit a képernyőn ténylegesen megjelenítünk. Ne töltsünk be nagyobb képeket, hiszen ez feleslegesen lassítja a böngészést. Mindig rögzítsük a képek szélességét és magasságát a kódban, ezzel elkerülve az esetleges elmozdulásokat betöltődés közben.Javasolt a képeknek is megadni egy oldaltérképet, segítve a robotokat, hogy minden képünket megtalálják. Ezt megadhatjuk a meglévő oldaltérképhez, de akár külön fájlt is létrehozhatunk csak a képeknek.
+1 Oldalbetöltődési sebesség és felhasználói élmény
A betöltési sebesség Google rangsorolási faktor, ráadásul 2021 augusztusától még fontosabb szerepet kap, köszönhetően a Core Web Vitals mutatóknak. Alapvető kérdés tehát, milyen gyorsan töltődik be maga az oldal, illetve miként lehet a felhasználói élményen tovább javítani.
A Core Web Vitals kérdéskörével, illetve úgy általánosságban a domain technikai egészségével webshop tulajdonosként különösen fontos foglalkozni. Esetenként komoly versenyhátrányt okozhat, ha egy tartalom nem megfelelően töltődik be a felhasználóknak. A tapasztalat azt mutatja, hogy a userek már néhány másodperces várakozás után, vagy ha nem az előzetesen elvárt oldalműködéssel találkoznak, más oldal után néznek.
Ugyanígy, a mobilbarátság is fontos rangsorolási szempont a Google és más keresők számára. Ilyen kiemelt faktor például, ha az egyes oldalakon túl kicsi a betűméret, vagy ha a kattintható elemek túl közel helyezkednek el egymáshoz.
A felhasználói élmény sarokköve lehet egy webáruház esetében a termékekre keresés, szűrés, illetve a navigáció megoldása. Elengedhetetlen, hogy minden árucikk egyértelműen kategorizálva legyen, a kategóriák pedig könnyen átjárhatóak legyenek a menüstruktúra, valamint az oldal tartalmában megtalálható navigáción keresztül is.
Induló vagy már meglévő webshopod van? Segítünk!
Cikkünkben bemutatásra kerültek azok a szempontok, amikkel jó, ha minden webshop tulajdonos tisztában van. Természetesen nem teljes ez a lista, most csak a legfontosabb tényezőket gyűjtöttük össze, a teljesség igénye nélkül.
Ennél sokkal részletesebben SEO auditunk során vizsgáljuk meg az adott honlapot. Amellett, hogy pontos kórképet adunk az oldal technikai felkészültségéről, a fejlesztőket részletes, priorizált feladatlistával látjuk el. Keress minket bizalommal elérhetőségeinken!