Egy honlap tartalmának minősége és relevanciája mindig is elengedhetetlen volt ahhoz, hogy előkelő helyen jelenjünk meg a Google találatai között.
Az elmúlt években számos olyan változtatást mutatott be a keresőóriás, melyek a felhasználói élményt és a biztonságot célozták meg: rangsorolási tényezővé vált a betöltődési sebesség, a HTTPS tanúsítvány megléte, illetve a mobilbarátság is. Ezek a tényezők egészülnek ki 2021-ben a Core Web Vitals mutatókkal. Ez azt jelenti, hogy a felhasználóbarátság még hangsúlyosabbá válik a Google kereső-algoritmusában.
Mi az a Core Web Vitals?
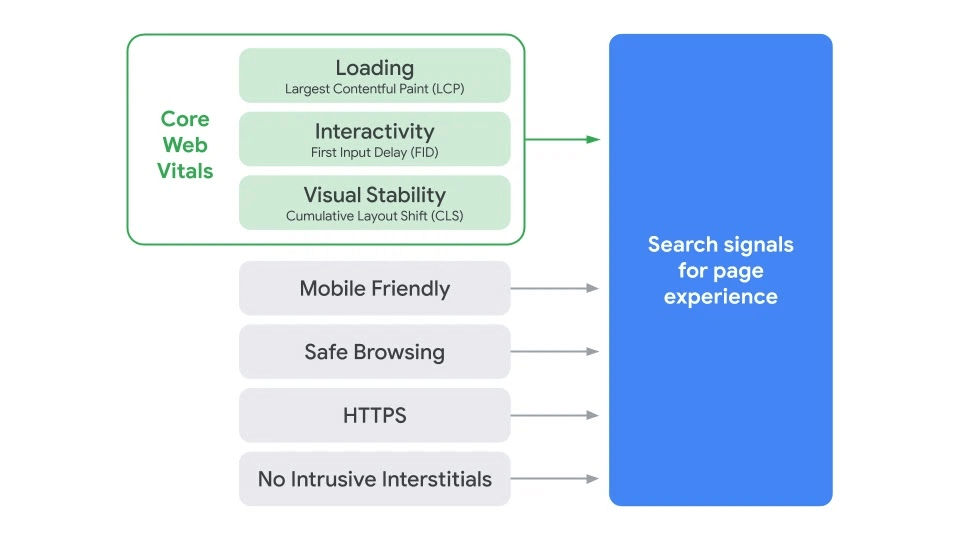
A Google még 2020 májusában bemutatta az úgynevezett oldalélmény jeleket. Ezek egy része már korábban is rangsorolási tényező volt. Ami változás, hogy ez a korábban is létező négy terület (mobilbarátság, biztonságos böngészés, HTTPS, nincsenek tolakodó közbeiktatott elemek) most kiegészült a Core Web Vitals mutatókkal.

A Core Web Vitals egy olyan mérőszám, ami valós használati adatok alapján mutatja be az oldal teljesítményét. A gyakorlatban a felhasználói élmény legfontosabb szempontjai kerülnek számszerűsítésre három dimenzióban: betöltődés, interaktivitás, vizuális stabilitás.
A mutatók 2021 június 15-től léptek életbe és várhatóan augusztus végéig is eltarthat, míg a változás teljesen kifejti hatását a rangsoroló rendszerek részeként. Ez egyben azt is jelenti, hogy már nincs sok idő az optimalizálásra az élesedés teljes lecsengéséig. Aggodalomra azonban semmi ok, inkább nézzük meg, pontosan miket vizsgál a Google ezekkel a mérőszámokkal.
Mik a vizsgált tényezők és hogyan optimalizáljunk?
Jelenleg három mutatóval kell megismerkednünk, amik a Core Web Vitals részét képezik, ezek az alábbiak:
- LCP (Largest Contentful Paint): legnagyobb vizuális tartalomválasz. A betöltődést méri.
- FID (First Input Delay): első interakciótól számított válaszkérés. Az interaktivitást méri.
- CLS (Cumulative Layout Shift): elrendezés összmozgása. A vizuális stabilitást méri.
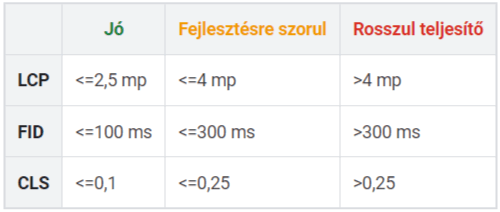
A Google az URL-eket “jó”, fejlesztésre szorul”, valamint “rosszul teljesítő” kategóriákkal látja el. Mindegyik mutatóhoz tartozik egy határérték, ami alapján a besorolás történik.

Ezek az adatok a Chrome User Experience Riportjából származnak, tehát tényleges felhasználói látogatásokon és oldal interakciókon alapszanak. Annak érdekében, hogy oldalunk átmenjen a Core Web Vitals teszten, azaz a rangsorolási rendszerben pozitív elbírálás alá kerüljön ezen mutatók alapján, mindhárom mérőszám értékének a “jó” tartományban kell szerepelnie. A gyakorlatban ez azt jelenti, hogy az elmúlt 28 nap felhasználói értékeit a 75. percentilisen számolja a Google, tehát 4-ből 3 látogatás elérte, vagy meghaladta a küszöbértéket.
Fontos leszögezni, hogy a vizsgált három mutató idővel kiegészülhet más aspektussal is. Éppen ezért nem szerencsés csak és kizárólag ezekre a területekre összpontosítani, helyette a honlap összteljesítményét érdemes megfigyelni. A Core Web Vitals emiatt inkább egy mankóként fogható fel, ami segíti a honlaptulajdonosokat a felhasználóbarát webhely létrehozásában.
LCP (Largest Contentful Paint): legnagyobb vizuális tartalomválasz
Ahhoz, hogy megértsük az LCP-t, előbb tisztáznunk kell, mi is az a renderelés. Nem más, mint az oldal Googlebot általi lekéréstől számított folyamat egészen addig, amíg a bot teljesen meg nem értette az oldal felépítését és elrendezését. Egy példa rá:

Az LCP a legnagyobb vizuális elem (kép, szövegbox, videó) renderelésére fordított időt jelenti. Tehát hogyha az oldalra beillesztésre került egy nagy kép, ami adott URL-en belül a legnagyobb vizuális tartalmat jelenti, annak teljes betöltődési ideje lesz a mérőszám értéke.
Ezekre figyeljünk oda kiemelten:
- Szerver válaszidő
- Renderelést késleltető JavaScript és CSS
- Erőforrás betöltési idő (pl. képek, videók, betűtípus)
- Kliens-oldali renderelés
FID (First Input Delay): első interakciótól számított válaszkérés
Az interaktivitás és reszponzivitás nagyban meghatározzák, mi lesz a felhasználók első benyomása az oldalról. Éppen ezért nagyon fontos, hogy betöltődés közben is végrehajthatóak legyenek az egyszerűbb interakciók, mint például linkre kattintás, gombra koppintás.
Az FID azt az időt jelöli, ami oldalbetöltés közben a felhasználó oldallal történő első interakciójától addig tart, amíg a böngésző válaszol a kérésre. Ebbe az interakcióba nem számít bele a görgetés vagy a tartalom nagyítása, mert azok folyamatosan zajló cselekvések és más teljesítménykorláttal bírnak. Az FID tehát a jól elkülöníthető cselekvésekre vonatkozik, amit a felhasználó végrehajt.
Ez akkor következik be, amikor a böngésző fő végrehajtási szála (main thread) mással van elfoglalva, ezért még nem tud válaszolni a felhasználó kérésére. A leggyakoribb ok a késleltetett válaszra az szokott lenni, hogy a böngésző egy éppen betöltődő nagy JavaScript fájl elemzésével és végrehajtásával van elfoglalva. Miközben ez zajlik, nem tudja futtatni az eseményfigyelőket (event listeners), mert az éppen betöltődő JavaScriptben más parancs található.
Ezekre figyeljünk oda kiemelten:
- Csökkentsük a harmadik féltől származó kód hatását
- Csökkentsük a JavaScript végrehajtási idejét
- Minimalizáljuk a fő végrehajtási szál (main thread) munkát
- A kérések száma alacsony legyen, az átviteli méretek (transfer size) pedig kicsik legyenek
CLS (Cumulative Layout Shift): elrendezés összmozgása
Kevesebb annál bosszantóbb élmény érhet minket egy oldal látogatása során, mint amikor már kattintanánk egy elemre, de a tartalom egy része, vagy akár az egésze arrébb mozdul. Pontosan emiatt a felhasználói frusztráció miatt tartozik a CLS a Core Web Vitals mutatók közé.
A CLS az oldal elrendezésének mozgását vizsgálja a betöltés során. A mérőszám 0 és 1 pontszám közötti lehet, ahol is a 0 azt jelenti, hogy nincs mozgás, az 1 pedig a legtöbb mozgást jelzi. Nem az összes elmozdulás számít rossznak, hiszen vannak olyan esetek, amikor a felhasználói interakcióra válaszul van szükség egy-egy elrendezésbeli változtatásra. A hangsúly éppen ezért azon van, hogy ne történjen váratlan, az oldallátogató által nem kívánt elmozdulás.
Ezekre figyeljünk oda kiemelten:
- Mindig tartalmazzunk méretattribútumokat a képeinknél és a videoelemeinknél, vagy más módon foglaljuk le a szükséges helyet valamilyen CSS-képarány mezővel
- Soha ne helyezzünk be tartalmat a meglévő tartalom fölé, csak a felhasználói interakcióra adott válaszként
Hol mérjük az egyes tényezőket?
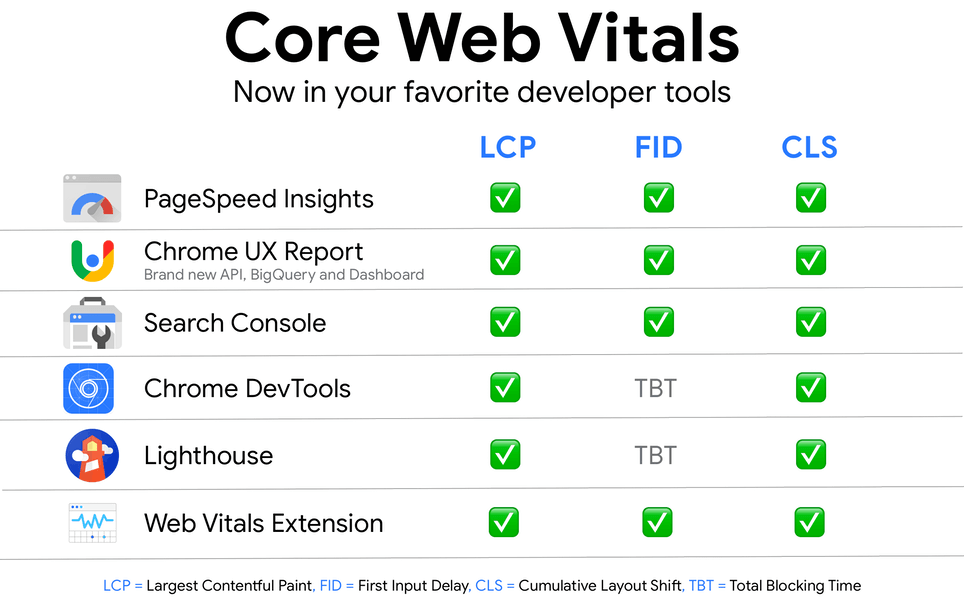
Szerencsére számtalan eszköz közül választhatunk, hogy elemezzük honlapunkat a Core Web Vitals faktorok tekintetében. A legtöbb tool konkrét javaslatokat is ad arra vonatkozóan, hogy mely területeket érdemes optimalizálni. Ezek a technikai pontok szinte egy az egyben továbbíthatóak a fejlesztőknek, ráadásul a fejlesztői eszközök törekszenek a feladatok priorizálásra is.
Hogyha nem csak a Core Web Vitals-ra, hanem az összes oldalélmény jelre kíváncsiak vagyunk, akkor érdemes a Page Experience riportot megnézni, ami a Google Search Console-on belül elérhető jelentés.

Mi várható az élesedést követően?
A Google szerint “Bár az oldal élmény összes összetevője fontos, az összesített legjobb információval rendelkező oldalakat rangsoroljuk, még akkor is, ha az oldal élmény egyes aspektusai nem megfelelőek. A jó oldal élmény nem írja felül a remek, releváns tartalmat. Azonban olyan esetekben, amikor több oldal (konkurencia) rendelkezik hasonló tartalommal, az oldalélmény sokkal fontosabbá válik a láthatóság szempontjából a keresésben.”
A Core Web Vitals mérőszám beágyazódik tehát az összes, eddig is fontos faktor mellé. Az elsődleges cél tehát az, hogy a közvetlen versenytársaknál jobb felhasználói élményt nyújtsanak az oldal tartalmai, hiszen így nem lesz lemaradás e tekintetben tőlük. A végcél pedig az, hogy a lehető legjobb élményt kaphassák a userek, ami technikailag és technológiailag lehetséges.
Segíthetünk?
Hogyha szeretnél meggyőződni arról, hogy honlapod megfelel a felhasználók és a modern keresők követelményeinek, SEO auditunk során szívesen górcső alá vesszük a Core Web Vitalhoz kapcsolódó szempontokat – természetesen a többi fontos faktort sem kihagyva. Amellett, hogy pontos kórképet adunk az oldal technikai felkészültségéről, a fejlesztőket részletes, priorizált feladatlistával látjuk el. Keress minket bizalommal elérhetőségeinken!