Szemantikus HTML: Mi az, és hogyan javítja a weboldalad SEO-ját?
A HTML (HyperText Markup Language) a weboldal szerkezetét meghatározó leíró nyelv. Ez az internet nyelve. Ez határozza meg, hogy a tartalom milyen felépítésben és milyen sorrendben jelenjen meg a böngészőben. Tekinthető a weboldal csontvázának is, ami nem tartalmaz még design- és stíluselemeket, csak a tartalmat és annak szerkezetét.
Keresőoptimalizálás szempontjából maga a HTML kód soha nem lesz egyenértékű azzal a tartalommal, amit végül ez a kód majd megmutat a látogatónak: mert hát “great conent is king”, ugye. Azonban a kód minősége és helyes megírása egyre fontosabb. A szemantikus HTML-nek pozitív hatása lehet a UX-re, SEO-ra de még fejlesztői folyamatokra is.
Mi az a szemantikus HTML?
A szemantikus HTML olyan HTML-kód, amely szabvány szerint előre definált HTML-címkéket használ a különböző oldalelemek hatékony leírására. Ez fontos jelzés szoftverek és emberek számára egyaránt, mert segít könnyebben értelmezni egy weboldal összetevőit
- a böngészőknek,
- a keresőmotoroknak,
- a képernyőolvasóknak
- és az emberi fejlesztőknek is.
A HTML5 újítás volt ez, ami már 2014. októberében teljes értékű W3C-ajánlássá vált. A HTML5 egyik elsődleges fejlesztése a szemantikai elemek bevezetése és szabványosítása volt. A „szemantikus” kifejezés valaminek a jelentésére, céljára utal.
A „szemantikai elemek” olyan elemek, amelyekel egy dokumentum szerkezetének részeit ruházhatjuk fel jelentéssel. Felcimkézhetünk tartalmi részeket, hogy egyértelművé váljon, mire valók, milyen célt szolgálnak a dokumentumon belül. Kód-szinten megmondhatjuk, hogy „ez itt egy oldalsáv”, vagy „ez itt a lábléc” ahelyett, hogy „ez itt egy téglalap”.
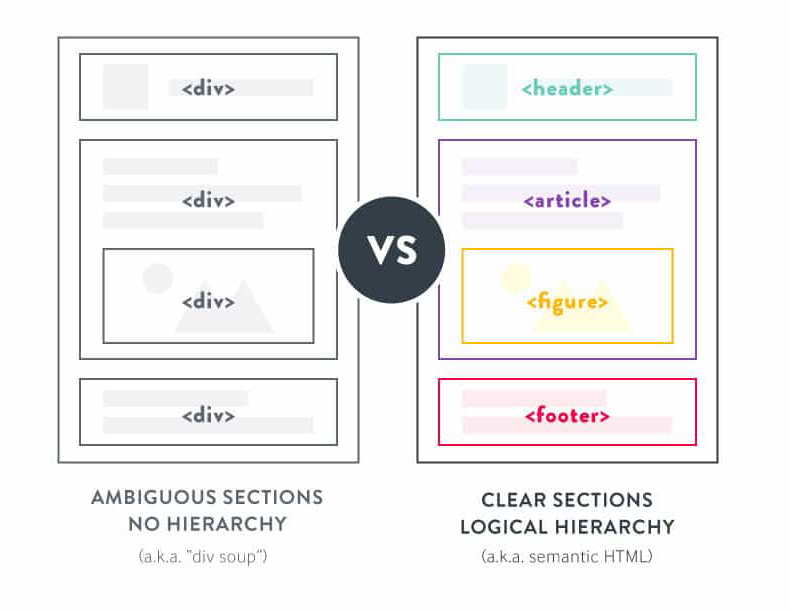
Íme, egy példa:
A baloldali struktúra az általánosan használt <div> tag-be helyezi a tartalom minden elemét. A jobboldali már szemantikus elemeket használ, ezzel logikus és hierarchikus felépítést valósít meg. Jól elkülönülnek egymástól az elemek (és ugye, mennyivel könnyebb ilyen kóddal dolgozni, kedves webfejlesztők 😛 ).
De talán ami ebből a legfontosabb: mivel szabványról beszélünk, ezek az elemek mindenki által könnyen, gyorsan értelmezhetőek, beleértve a keresőrobotokat is. Vagyis a szemantikus HTML alkalmazásával segíthetjük a keresőmotorokat, hogy helyesen tudják értelmezni a webes tartalmainkat.
Nem rangsorolási faktor, mégis érdems foglalkozni vele
John Mueller, a Google szővivője szerint a szemantikus HTML kód nem direkt rangsorolási faktor, de a megléte segíti az algoritmust a weboldal tartalmának értelmezésében:
I’m sure it does. Proper HTML semantics and tag hierarchy must be a quality signal.
— Carlos Godoy 🏳️🌈 (@elcharliegodoy) November 18, 2021
Ezeknek a speciális elnevezésű “cimkéknek” a segítségével a keresőmotorok és a böngészők könnyebben azonosíthatják és értelmezhetik az oldalaink tartalmát és elrendezését. Mi pedig szeretünk a kedvükben járni, mert általánosságban elmondható, hogy bármi, amivel segíteni tudjuk a Google-t tartalmaink értelmezésében, az hosszútávon kifizetődő.
A Google Developer hivatalos dokumentációja, bár igen szűkszavúan, de javasolja a szemantikus tag-elést.
A szemantikus HTML hatása az organikus forgalomra
A Google robotjai bár nem teljesen hagyják figyelmen kívül, de számukra a vizuális elemeket nehéz észrevenni és megérteni. Ha szemantikus HTML-címkéket adunk hozzá oldalainkhoz, akkor további információkat biztosítunk, amelyek segítenek a Google-nak és más keresőmotoroknak is megérteni az oldal különböző részeinek szerepét és relatív fontosságát.
Az algoritmus hálás lesz, ha közöljük vele, hogy az oldal melyik része a fejléc, melyik a lábléc, és melyik a navigáció. Ami a legfontosabb: azáltal, hogy megmondjuk (cimkézzük) neki, hogy melyik a legfontosabb szekció, kifejezett utasítást adunk nekik az adott tartalom priorizálására.
Fabrice Canel, a Bing kereső szóvivője egy podcastban úgy nyilatkozott, hogy a megfelelően implementált szemantikus HTML5-öt tartalmazó oldalak előnyt élveznek SEO terén azokkal szemben, amelyek mellőzik ezt. Martin Splitt, a Google munkatársa megerősítette ezt a SEJ Summit alkalmával 2020 júniusában.
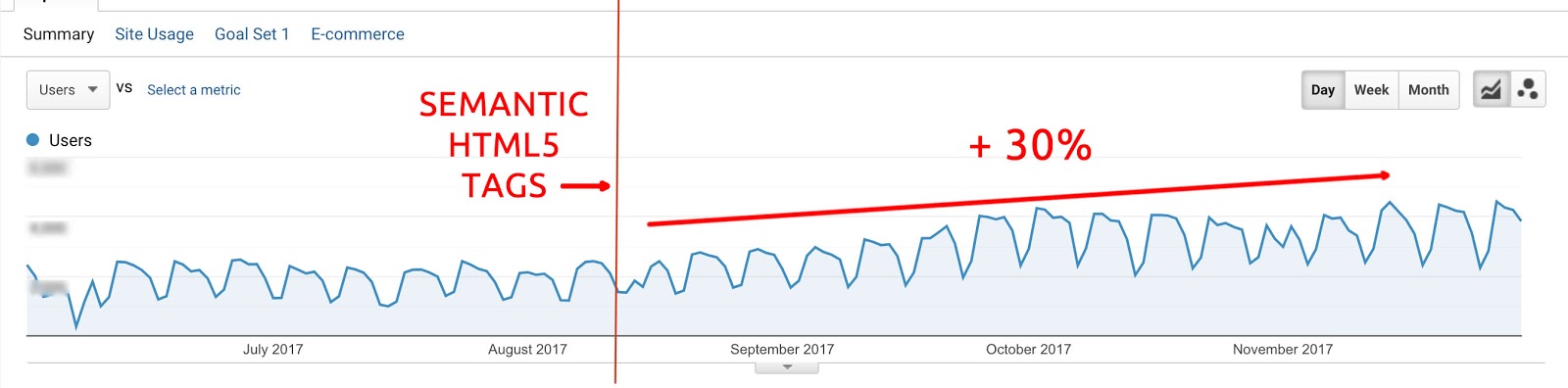
Esettanulmányokkal is alátámasztható, hogy igaz az állításuk. Egy viszonylag nagy forgalmú oldal forgalma 30%-al nőtt, két hónappl azután, hogy szemantikus HTML5 címkéket impementáltak az oldal template-jébe.
Íme néhány a nagyjából 100 elérhető szemantikai elem közül:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
A szemantikus HTML helyes használata előnyt biztosít a kiválasztás folyamatában, amely a rangsorolás alapja. Ebből kifolyólag tehát növeli annak esélyét, hogy a rangsoroló algoritmus a mi tartalmunkat az elsők között válassza ki és terjessze fel rangsorolásra.
Kommunikáció kapcsán legtöbbször az általunk használt szavakra és az általunk létrehozott látványelemekre gondolunk, de ez kiterjed az általunk írt kódra is. A szemantika a jelentésről szól, a szemantikus kód írása pedig értelmesebb weboldalak készítését jelenti.
Ha szeretnél megbizonyosodni arról, hogy a te weboldalad is úgy lett megtervezve, hogy a felhasználók és a keresőmotorok is könnyen megértsék, vedd fel a kapcsolatot SEO ügynökségünkkel!